|
|
||
|---|---|---|
| resources/public | ||
| src/weecfg | ||
| LICENSE | ||
| deps.edn | ||
| dev.cljs.edn | ||
| figwheel-main.edn | ||
| prod.cljs.edn | ||
| readme.org | ||
readme.org
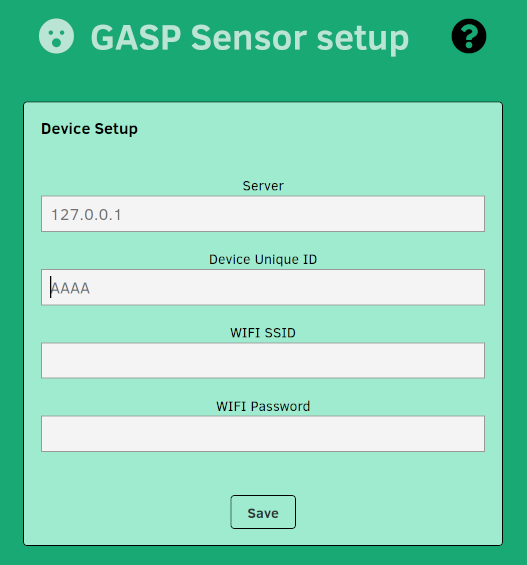
WeeCfg simple web interface to save settings on wemos
Introduction
This should be used with a companion wemos app which servers up these pages, you will need to copy the files to your sketch data folder and upload them to the wemos from the arduino software or using esptool.

Modifying
You can do basic modification by editing the form.edn file this dynamically creates the inputs the name field is the most important part, this dictates the key in the saved arduino config.
Requirements
To build or run this tool you will need clojure installed to download the requirements and generate the javascript.
If your editing the project you can use cider or similar to jack in and live edit the page.
Building
If your not using cider or just want to do things manually use these commands.
clojure -m figwheel.main --build dev --replclojure -m figwheel.main --build prod --replonce running you should be able to see the app under the url below. http://localhost:9500/